使用Gin框架实现WebSocket的简单示例:
package main
import (
"log"
"github.com/gin-gonic/gin"
"github.com/gorilla/websocket"
)
// 创建了一个WebSocket升级器
// 它允许我们将HTTP连接升级为WebSocket连接
var upgrader = websocket.Upgrader{
ReadBufferSize: 1024, //读取缓冲区大小
WriteBufferSize: 1024, //写入缓冲区大小
}
func main() {
router := gin.Default()
router.LoadHTMLGlob("template/**/*")
router.GET("/", func(c *gin.Context) {
c.HTML(200, "template/test/index.html", nil)
})
// 定义一个/ws路由,用于处理WebSocket连接
router.GET("/ws", func(c *gin.Context) {
// 当有客户端连接到该路由时
// 我们将其升级为WebSocket连接
conn, err := upgrader.Upgrade(c.Writer, c.Request, nil)
if err != nil {
return
}
defer conn.Close()
for {
messageType, p, err := conn.ReadMessage()
if err != nil {
log.Println("server read:", err)
return
}
// 处理客户端发送的消息
msg := string(p)
switch msg {
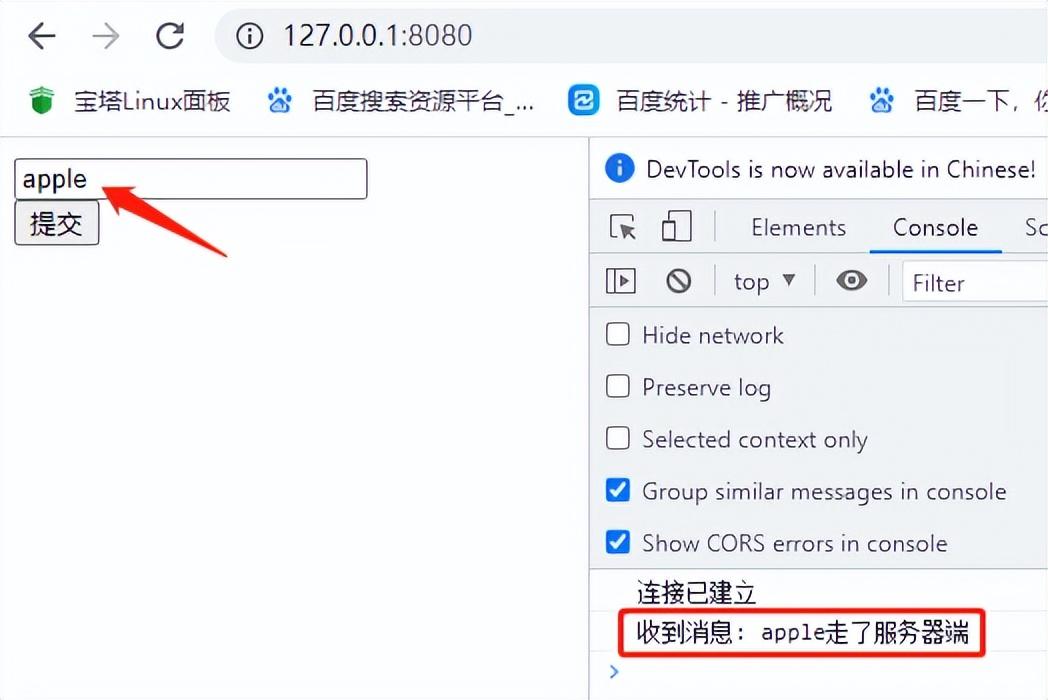
case "apple":
p = []byte("apple走了服务器端")
case "banana":
p = []byte("banana走了服务器端")
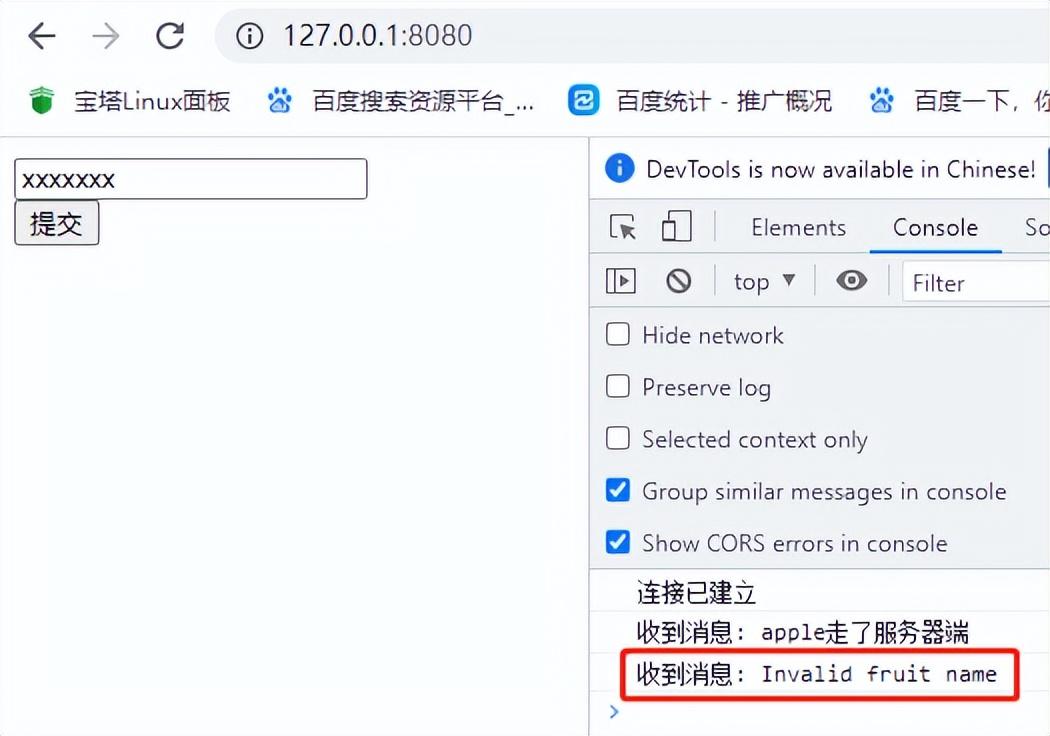
default:
p = []byte("Invalid fruit name")
}
// 向客户端发送消息
if err := conn.WriteMessage(messageType, p); err != nil {
log.Println(" server write err:", err)
return
}
}
})
router.Run(":8080")
}在上面的代码中,首先创建了一个WebSocket升级器,它允许将HTTP连接升级为WebSocket连接。然后定义了一个/ws路由,用来处理WebSocket连接。当有客户端连接到该路由时,我们将其升级为WebSocket连接,并使用conn.ReadMessage()读取来自客户端的消息,处理消息后使用conn.WriteMessage()将响应发送回客户端。
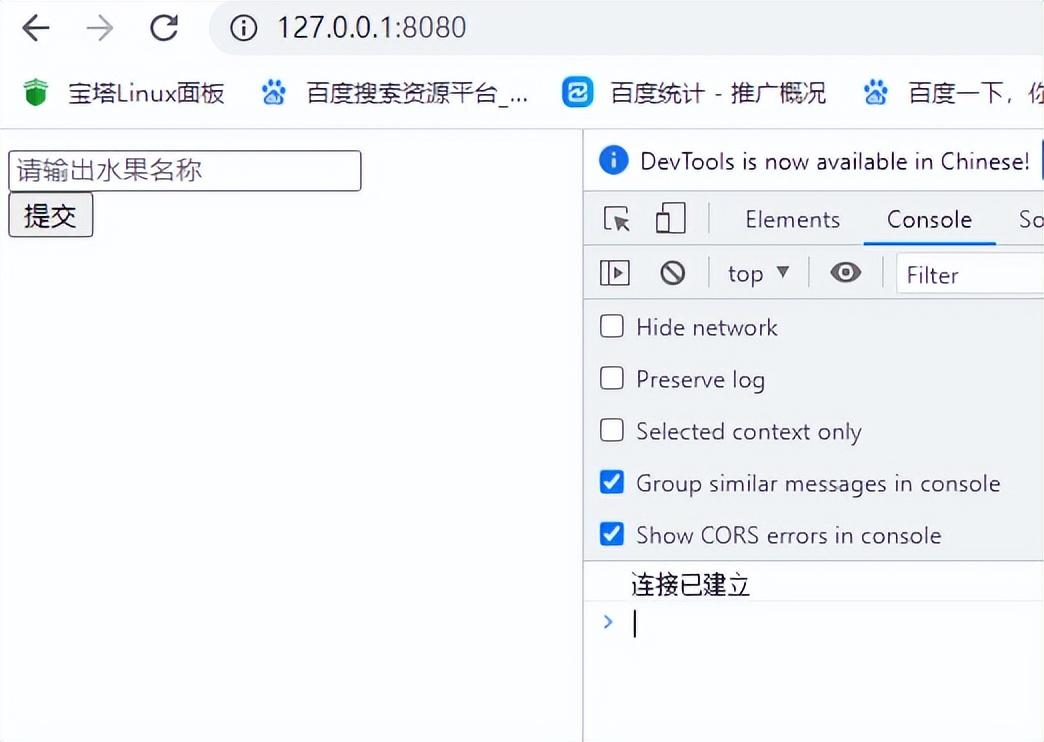
测试WebSocket客户端
要测试这个WebSocket客户端可以使用浏览器的JavaScript WebSocket API。在JavaScript代码中使用以下代码与WebSocket服务器进行通信:
{{define "template/test/index.html"}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<input type="text" id="fruit" placeholder="请输出水果名称"><br/>
<input type="button" id="btn" value="提交">
</div>
<script>
var btn = document.getElementById("btn");
var socket = new WebSocket("ws://127.0.0.1:8080/ws");
socket.onopen = function() {
console.log("连接已建立");
};
btn.onclick = function(){
var fruit = document.getElementById("fruit").value;
socket.send(fruit);
}
socket.onmessage = function(event) {
console.log("收到消息: " + event.data);
};
</script>
</body>
</html>
{{end}}